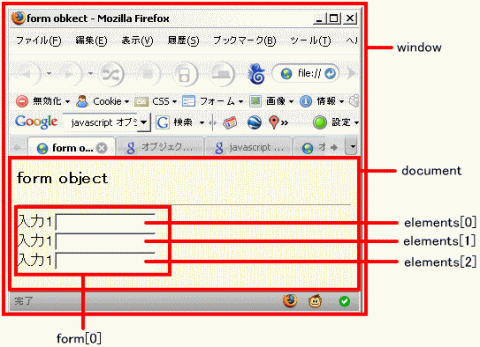
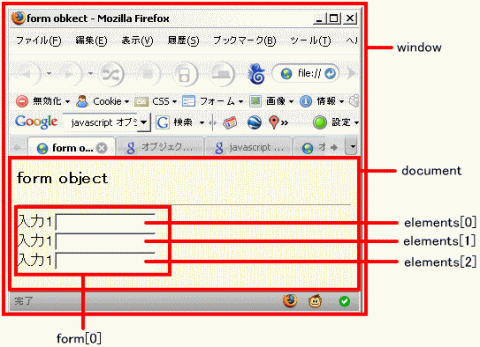
Webブラウザのそれぞれのオブジェクトには、対応する名前がついている。
同じ要素が並んだときは配列として扱われ、[ ]内の数字で区別される。

このようになっているのは、もしWebページ内が構造を持たなかった場合に、それぞれのフォーム
などのオブジェクトを識別するための名前をつけないと、要素をプログラムでコントロールしたいときに厄介なことになるため。
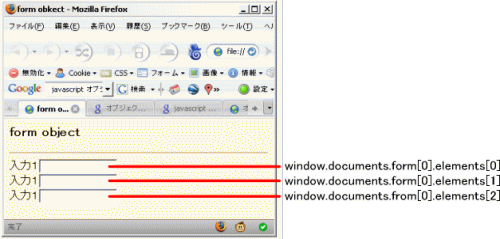
オブジェクトの階層構造にしたがって、各inputへアクセスするための名前を考えると以下に
なる。


このようになっているのは、もしWebページ内が構造を持たなかった場合に、それぞれのフォーム
などのオブジェクトを識別するための名前をつけないと、要素をプログラムでコントロールしたいときに厄介なことになるため。
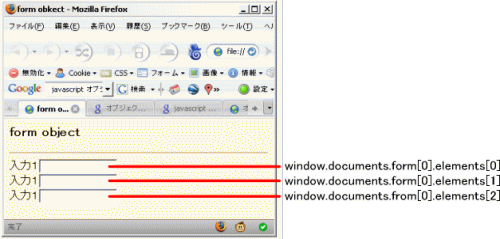
オブジェクトの階層構造にしたがって、各inputへアクセスするための名前を考えると以下に
なる。


コメントする